自定義樣式
可供調整的字幕樣式如下:
- 字幕大小
- 字幕間距
- 字幕位置
- 字體粗細
- 字型
- 顏色
- 背景顏色
- 背景顏色透明度
使用 Google 字型
-
前往 Google Fonts 選擇您喜歡的字型
-
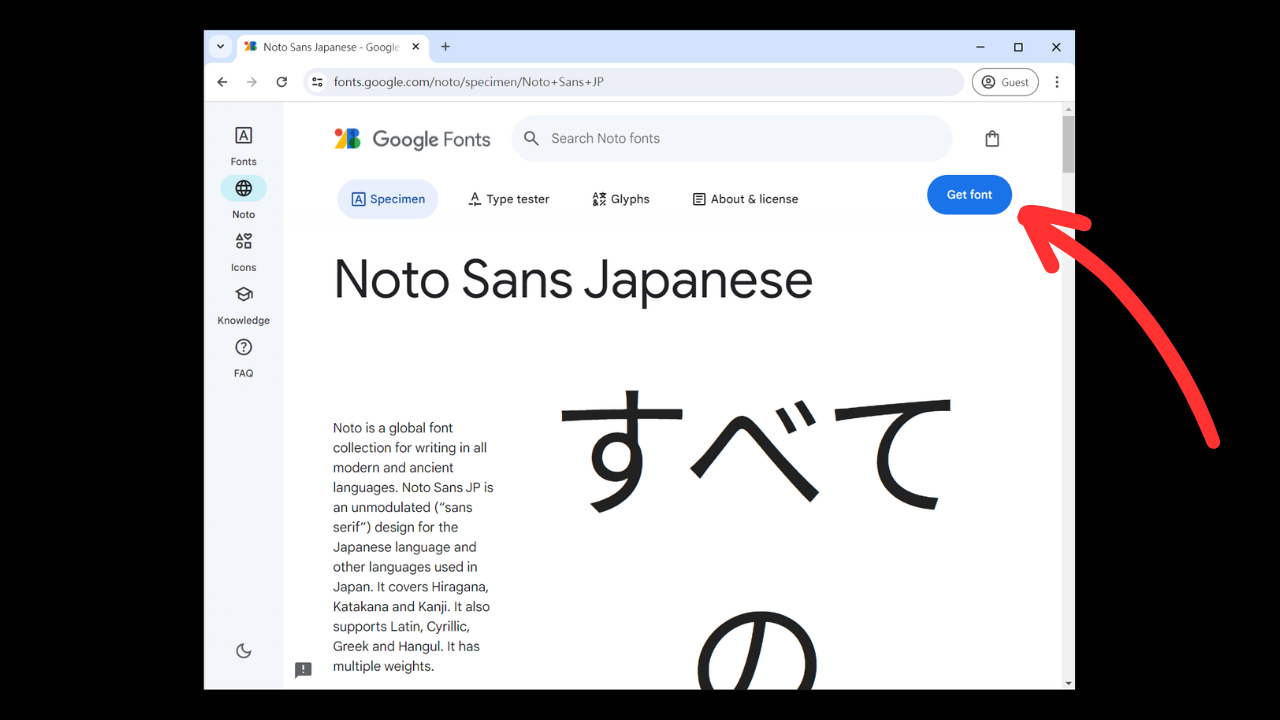
在字型頁面中找到
Get font按鈕並點擊

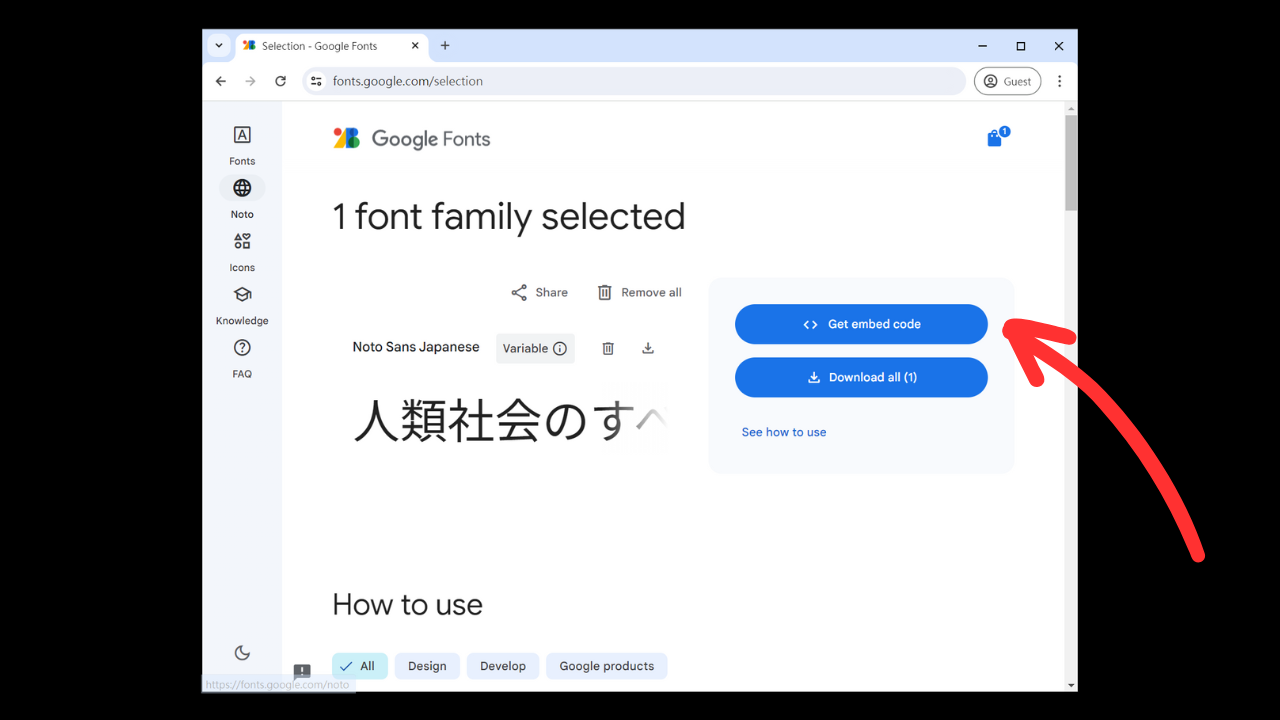
- 點擊
Get embed code

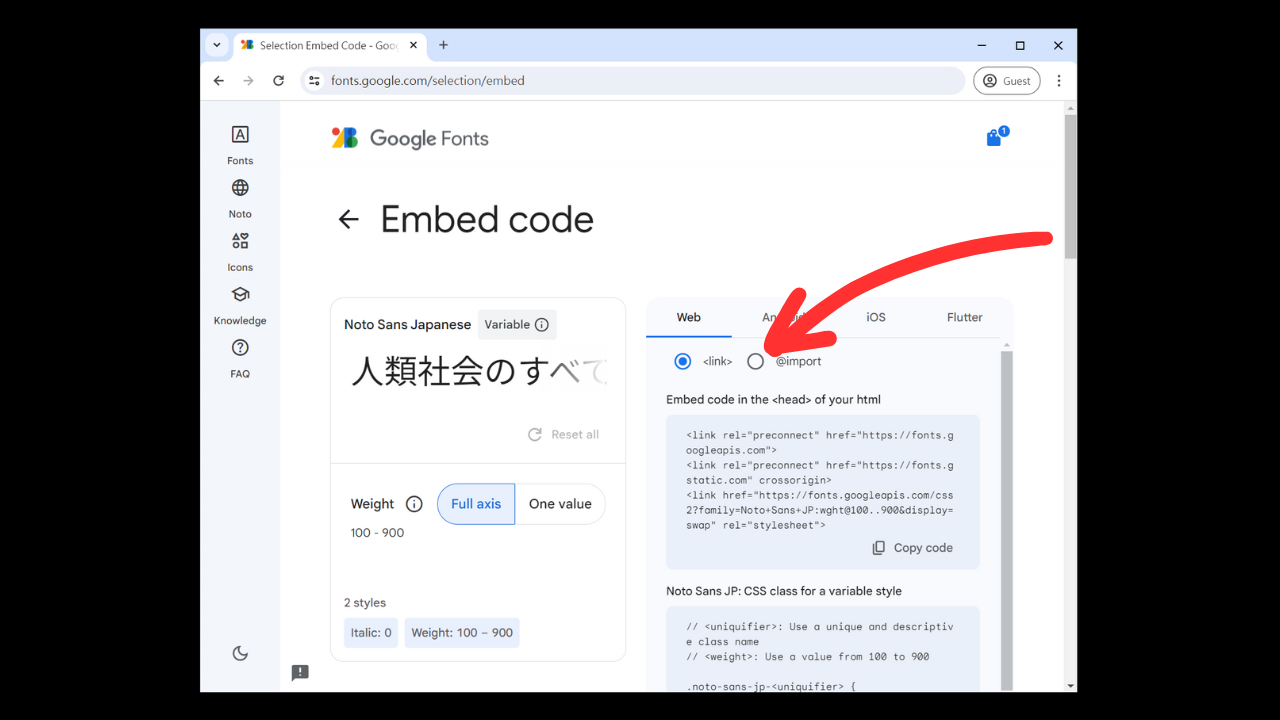
- 選擇
@import

- 這裡我們需要複製兩個部分的內容:

第一部分
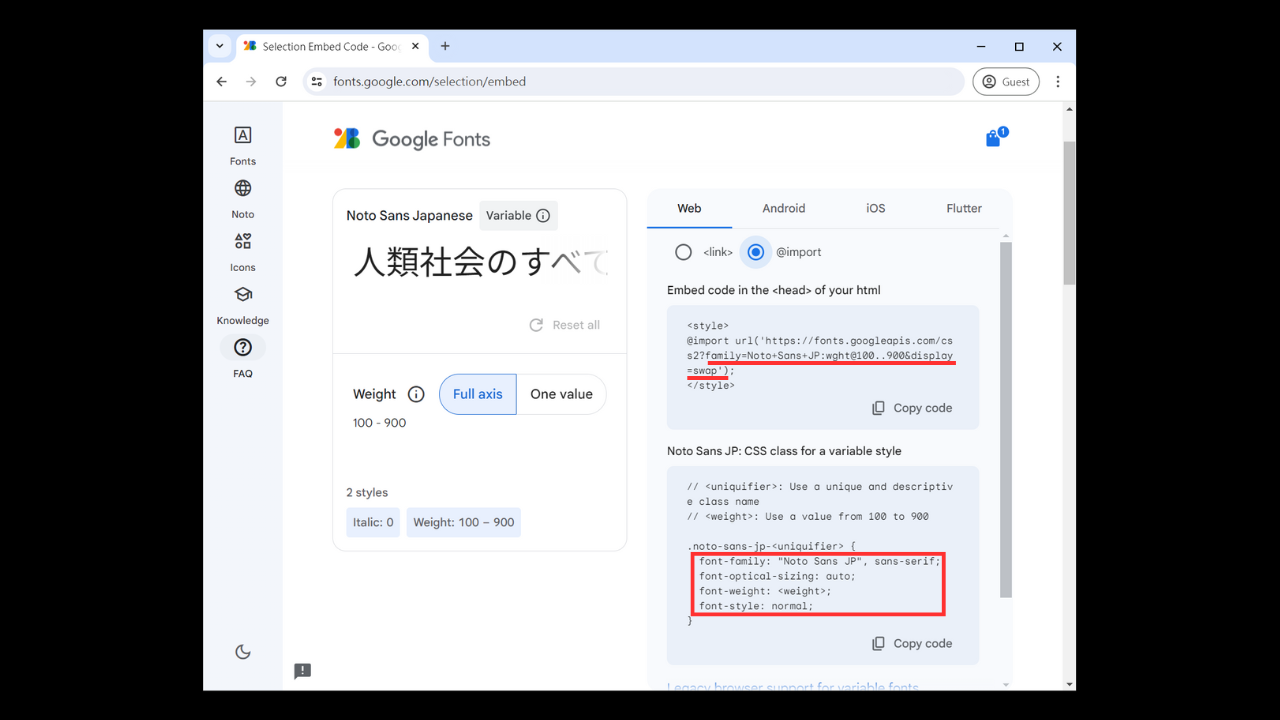
例如在我選擇的這個字型,Google 提供的嵌入碼是這樣的:
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:[email protected]&display=swap');
</style>
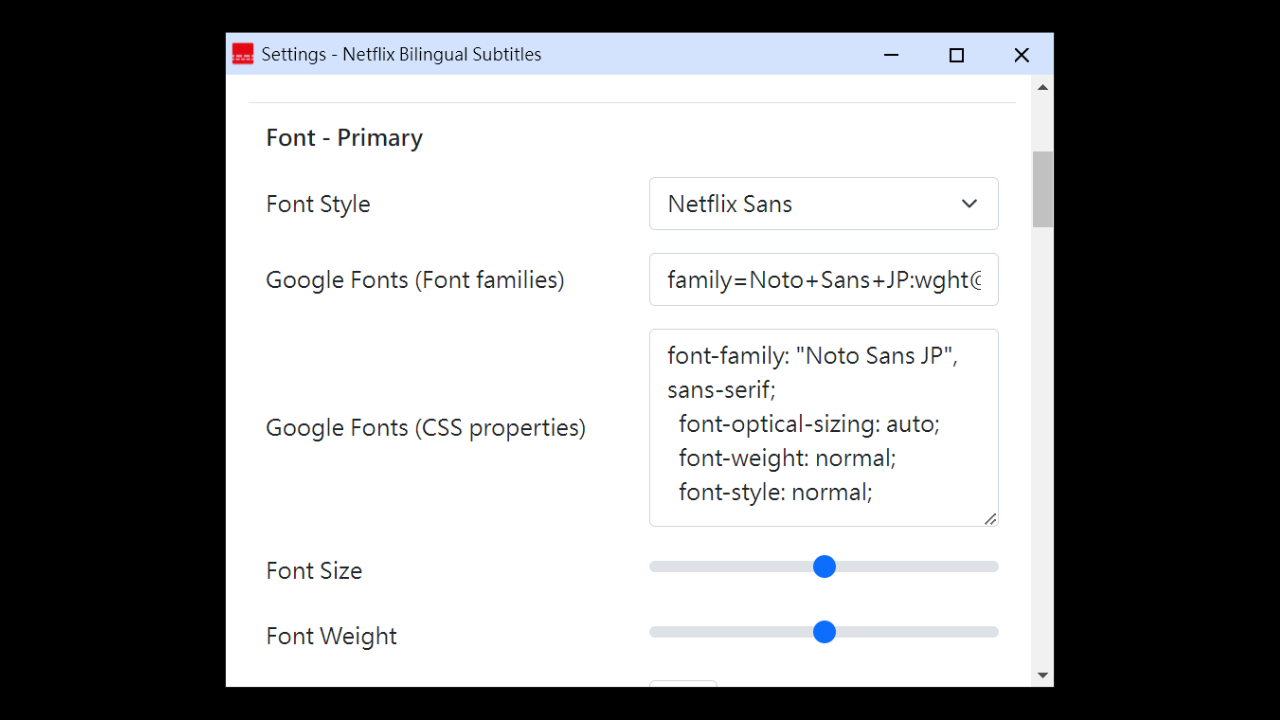
我們只需把網址裡問號後的部分複製起來(上圖紅線部分),並把它貼到插件設定頁面的 Google Fonts (Font families) 欄位中。在本範例,我只需複製 family=Noto+Sans+JP:[email protected]&display=swap 即可。
第二部分
在這個字型,Google 提供的樣式碼是這樣的:
// <uniquifier>: Use a unique and descriptive class name
// <weight>: Use a value from 100 to 900
.noto-sans-jp-<uniquifier> {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
font-weight: <weight>;
font-style: normal;
}
我們只需要如上圖紅線框起的部分。
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
font-weight: <weight>;
font-style: normal;
有時候裡面的樣式需要您填上一些值,例如在這個字型中,font-weight 的值是 <weight>,這代表我們需要填入值,這些需要填入值的地方一般使用 <> 框著,您可以在 Mozilla 找到相對應可使用的值。
這個 font-weight 我們可以填上 nomal。
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
font-weight: normal;
font-style: normal;
把它貼到插件設定頁面的 Google Fonts (CSS properties) 中。
- 完成設置

- 回到影片頁就可以看到已套用字型,下圖分別使用了 Noto Sans Japanese 和 Noto Serif Japanese。