自定义样式
可供调整的字幕样式如下:
- 字幕大小
- 字幕间距
- 字幕位置
- 字体粗细
- 字型
- 颜色
- 背景颜色
- 背景颜色透明度
使用 Google 字体
-
前往 Google Fonts 选择您喜欢的字体
-
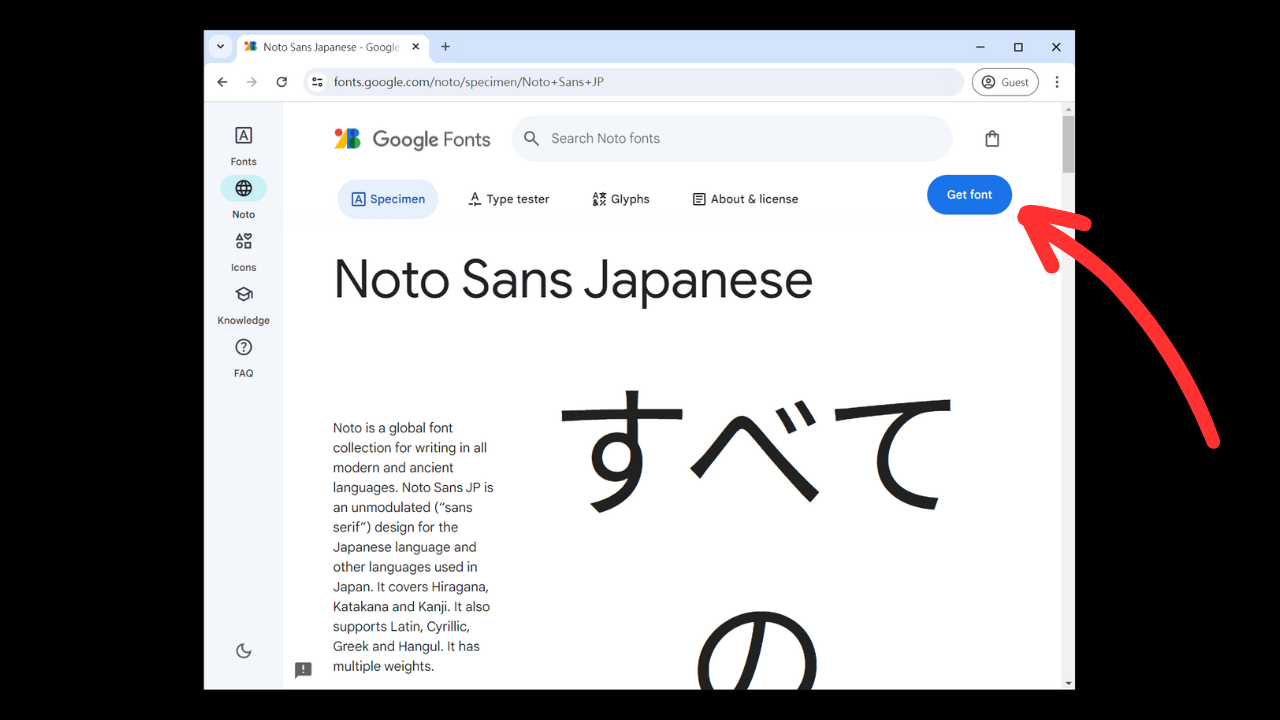
在字体页面中找到
Get font按钮并点击

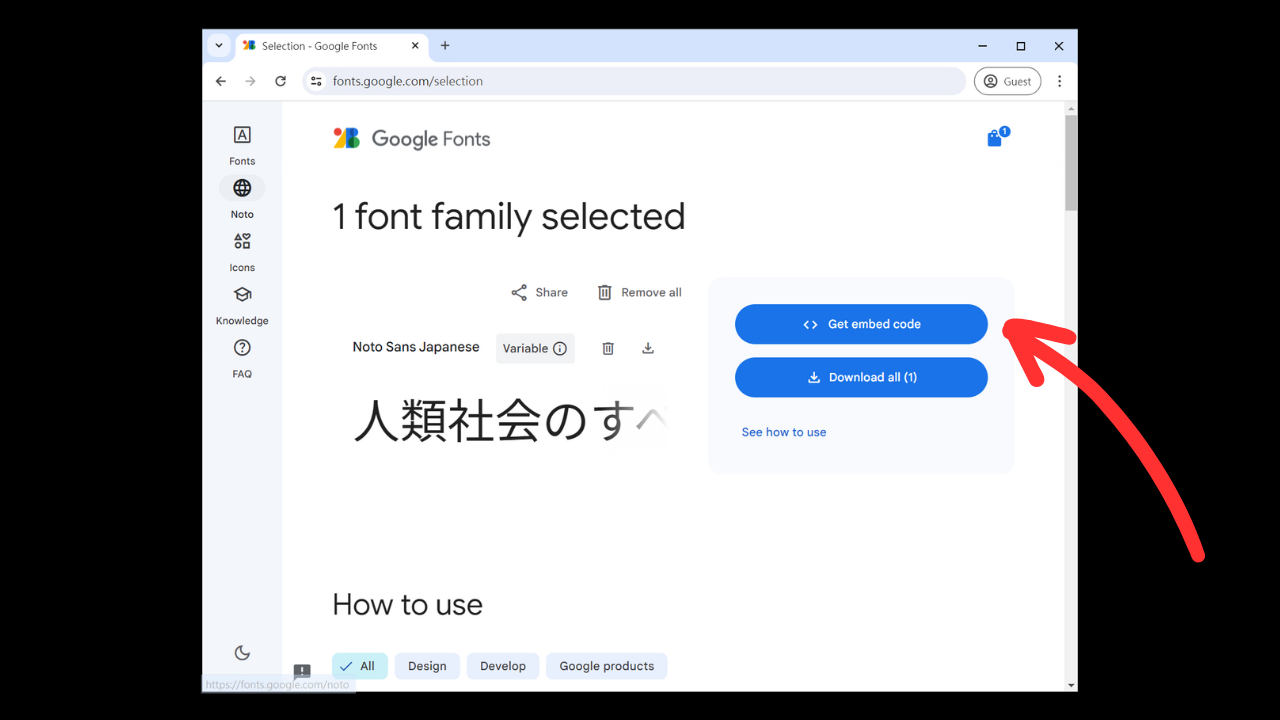
- 点击
Get embed code

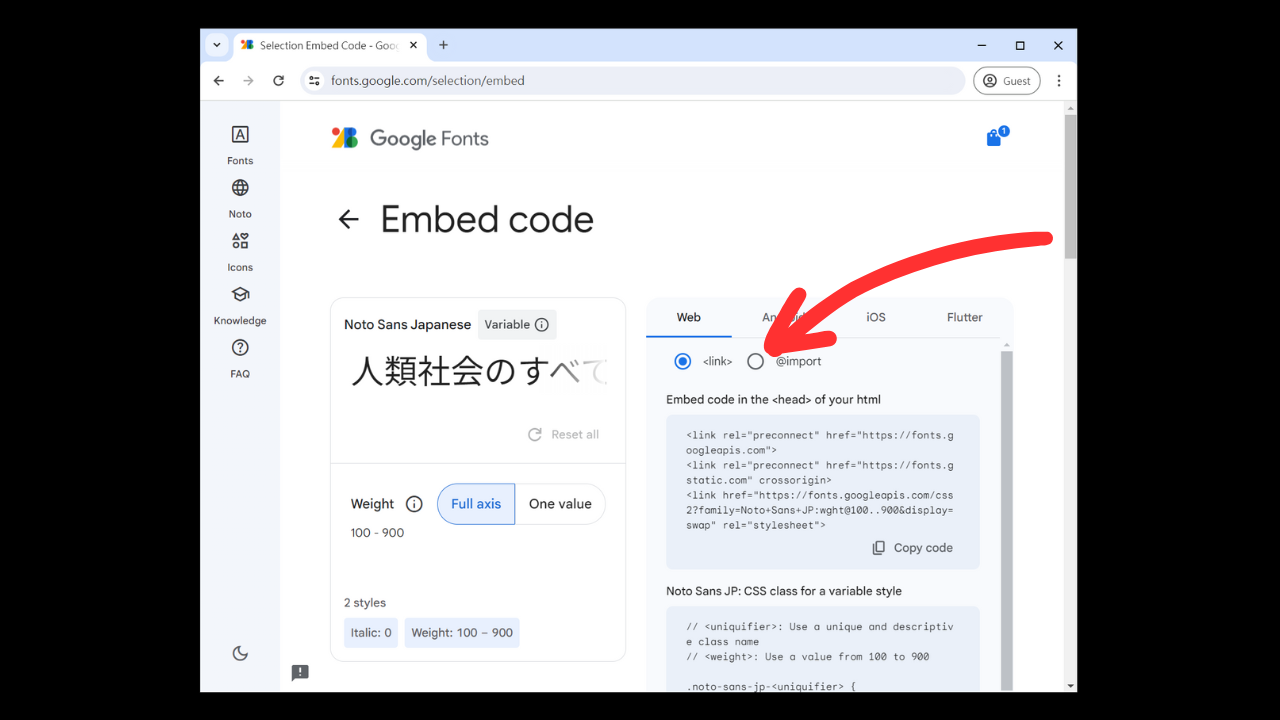
- 选择
@import

- 这里我们需要复制两个部分的内容:

第一部分
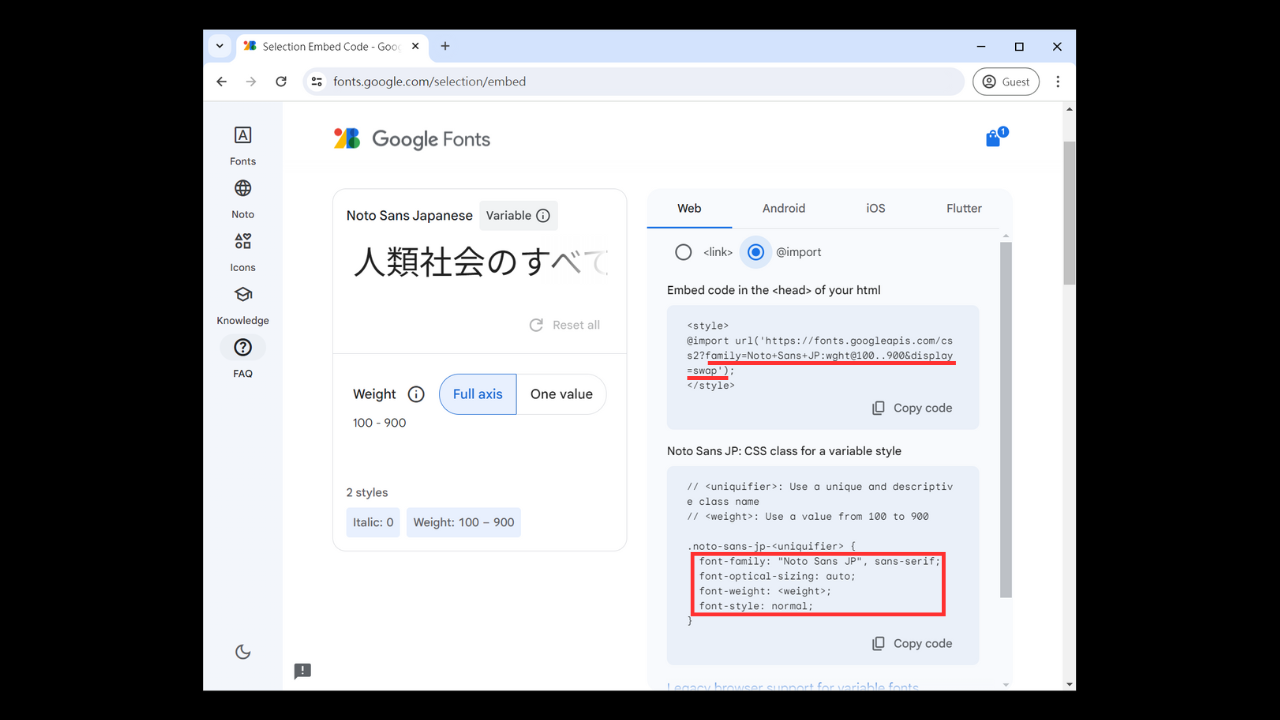
例如在我选择的这个字体,Google 提供的嵌入码是这样的:
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:[email protected]&display=swap');
</style>
我们只需把网址里问号后的部分复制起来(上图红线部分),并把它贴到插件设置页面的 Google Fonts (Font families) 栏位中。在本范例,我只需复制 family=Noto+Sans+JP:[email protected]&display=swap 即可。
第二部分
在这个字体,Google 提供的样式码是这样的:
// <uniquifier>: Use a unique and descriptive class name
// <weight>: Use a value from 100 to 900
.noto-sans-jp-<uniquifier> {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
font-weight: <weight>;
font-style: normal;
}
我们只需要如上图红线框起的部分。
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
font-weight: <weight>;
font-style: normal;
有时候里面的样式需要您填上一些值,例如在这个字体中,font-weight 的值是 <weight>,这代表我们需要填入值,这些需要填入值的地方一般使用 <> 框着,您可以在 Mozilla 找到相对应可使用的值。
这个 font-weight 我们可以填上 normal。
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
font-weight: normal;
font-style: normal;
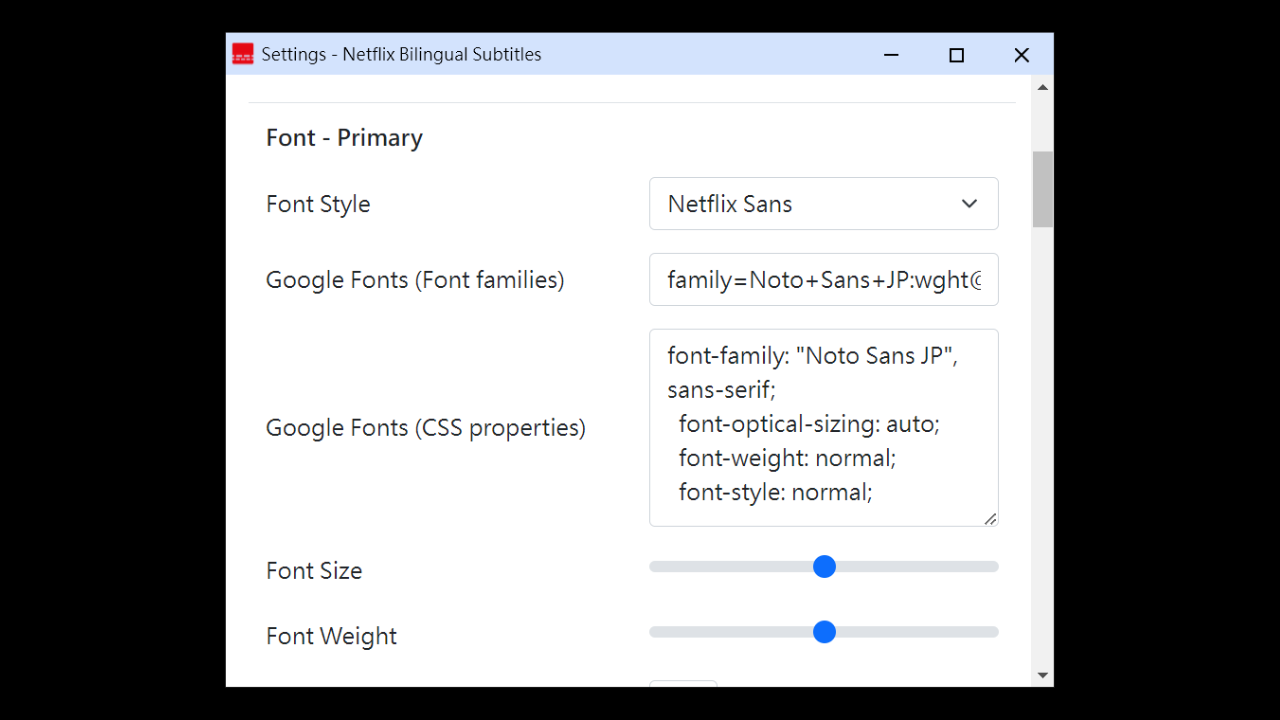
把它贴到插件设置页面的 Google Fonts (CSS properties) 中。
- 完成设置

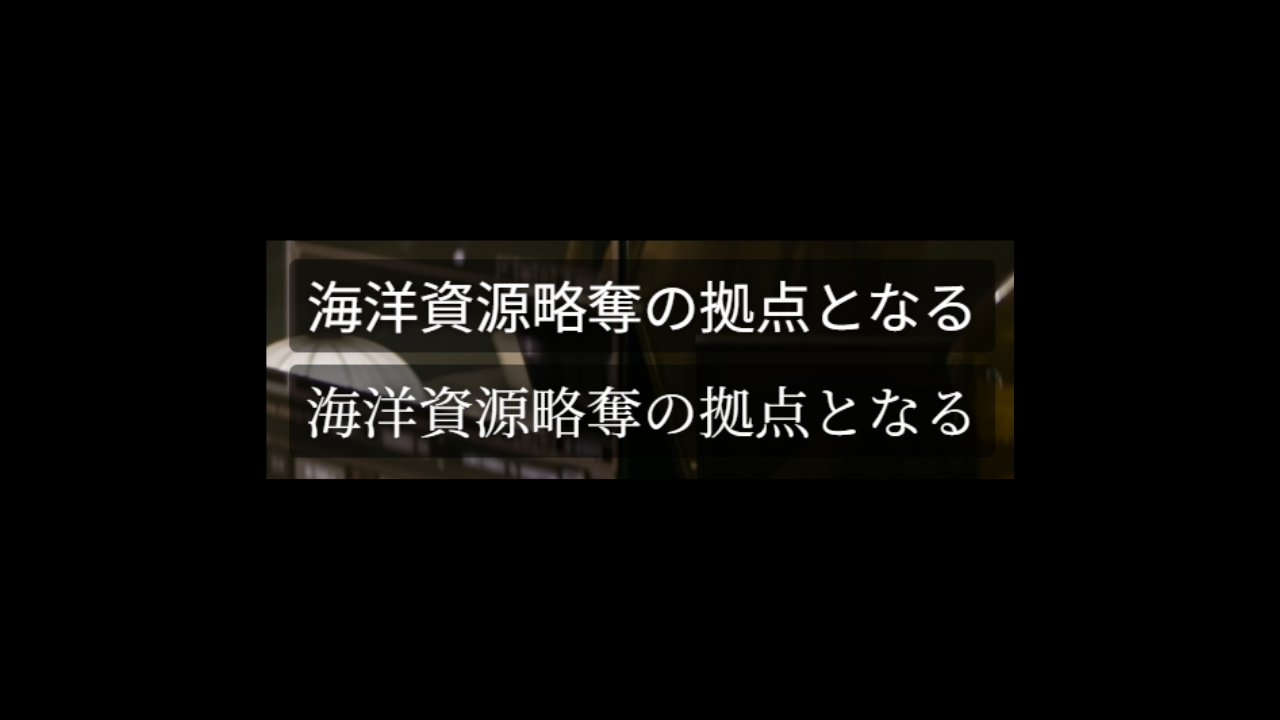
- 回到影片页就可以看到已套用字体,下图分别使用了 Noto Sans Japanese 和 Noto Serif Japanese。